



Bouwbedrijf HTML5 Website-sjabloon door ZEMEZ





Stadter - Bouwbedrijf WordPress Theme door ZEMEZ




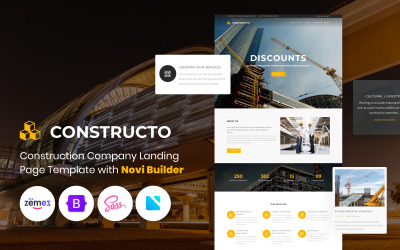
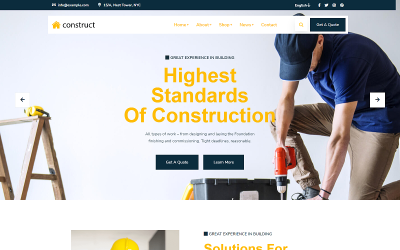
Constructo - HTML-sjabloon voor constructiebouw door AHMED_ALI_TARIQ

Cleanmac - Schoonmaakbedrijf en schoonmaakdiensten Wordpress Theme door Technowebstore
 SALE
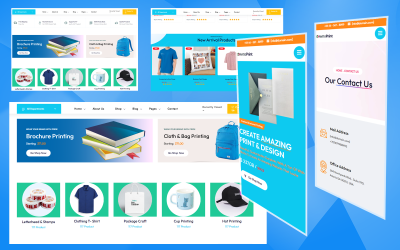
SALE Graphix - WordPress-thema voor drukwerkbedrijven door Royalstheme
 FREE INSTALLATION
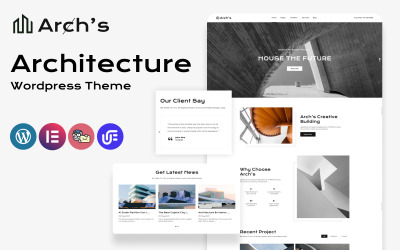
FREE INSTALLATION Arch's - Architectuur Constructie WordPress Thema door Code4rest


NettaPrint - Bootstrap responsieve websitesjabloon afdrukken door NettaThemes

Brixal Bouwconstructie HTML-sjabloon door AHMED_ALI_TARIQ

Bouw HTML-sjabloon voor constructie door AHMED_ALI_TARIQ

NettaCPN - Servicebedrijf - Informatiebedrijf - Websitesjabloon - Bootstrap Responsive door NettaThemes

Dienstenbedrijf - Bootstrap responsieve websitesjabloon door NettaThemes



Solidbuilder - Constructie WordPress Elementor-thema door Themeflex


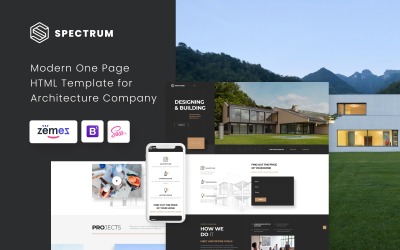
Spectrum - Bouw HTML-websitesjabloon met meerdere pagina's door RockThemes


HTML-responsieve websitesjabloon voor bouwbedrijf door RockThemes

EngiBuild - Bouw WordPress-thema door RockThemes

Urbasy - Bouwbedrijf WordPress-thema door RockThemes


Konstruction - Bouw- en architectuurbedrijf en Elementor-sjabloonkit voor bouwdiensten door EleKitStudio

Drondo WordPress-thema door WT


Beste verzameling topontwerpwebsitesjablonen voor uw projecten
Op zoek naar de optimale oplossing om een bouwcarrière te starten? Probeer een ontwerpwebsite. Een mockup van een bouwbedrijf biedt alles wat nodig is om een succesvolle pagina te bouwen.
Bedrijven zijn tegenwoordig afhankelijk van hun vertegenwoordiging. Zonder objectieve benadering is het onmogelijk om een aantrekkelijke presentatie te krijgen. Voor iemand wordt het inhuren van een expert beschouwd als de enige oplossing voor het werk. Er zijn andere manieren om een indrukwekkend, opmerkelijk gebied te creëren. Goed ontworpen sjablonen voor het opstellen van websites garanderen een eenvoudige, effectieve promotie. Op basis van het Bootstrap 4-raamwerk bieden ze een breed scala aan mogelijkheden. Als u allemaal op zoek bent naar zo'n eenvoudig te gebruiken bouw- of architectuurbedrijf, let dan op onze nieuwe ontwerpsjabloonopties voor websites die voor dit gebied zijn ontwikkeld.
De concept-layout van de website biedt tal van voordelen. Geniet bijvoorbeeld van veel ruimte voor diverse soorten content. Het ontwerp is gedetailleerd en kan gemakkelijk worden aangepast. Het bevat een reeks geweldige extra functies. Ze zijn ontwikkeld om de resource stabiel en herkenbaar te maken. De ontwerpsjabloon van de website heeft meerdere pagina's. Het bevat tientallen vooraf ontworpen pagina's die aan verschillende doeleinden voldoen. Beschrijf gerust de geschiedenis van een bedrijf met behulp van tools. Je kunt een blog leiden over de nieuwste projecten.
Om de geïntegreerde werkvormen te gebruiken, kunnen de klanten contact opnemen en gedetailleerde gegevens delen. Het bevat een set kant-en-klare UI-elementen die aan elke pagina kunnen worden toegevoegd. De aanbeveling is om de documentatie te lezen om te weten wat er aan de hand is, op zoek naar details over aangeboden koopjes. Het beschrijft hoe te installeren en te beheren. Het beantwoordt veelgestelde vragen over problemen die kunnen worden veroorzaakt. Maar als u betrouwbare hulp nodig heeft, zal een professionele ondersteuningsploeg graag hun kennis inbrengen.
Functies en kenmerken van conceptsjablonen
Bekijk de super multifunctionele voordelen van onze opmaak website layouts:
- Snel reagerend. Het is een relatief nieuw gebied in het ontwerp van bronnen, een van de belangrijkste factoren voor de kwaliteit van de site. Het biedt een geweldige ervaring op meerdere apparaten die met internet zijn verbonden.
- Hypertext Markup Language plus JS. Zonder de hoofdnettaal zal een website nog steeds functioneel zijn, maar in beperkte mate. JavaScript is wat de code animeert; het is wat uw project tot leven brengt.
- PSD. Hulpmiddel voor het snijden van afbeeldingen, waarmee het beeld in veel stukken kan worden verdeeld, om afzonderlijke delen te kopiëren.
- Ajax-technologie wordt voornamelijk gebruikt om asynchrone verzoeken aan de server te doen die voorkomen dat gebruikers interactie hebben met de pagina.
- Klaar voor het netvlies. Betekent platformgereedheid om correct weer te geven op schermen van hoge kwaliteit met een grote pixeldichtheid.
- Ondersteuning en documentatie. Bent u op zoek naar gegevens over alles? Een documentatie is een kant-en-klare uitweg om te raadplegen. Hierin wordt uitgelegd hoe u deze cases installeert en beheert. Neem gerust contact op met onze ondersteuning als u extra hulp nodig heeft. Ons gekwalificeerde, vriendelijke en ervaren team helpt u graag bij het oplossen van elk probleem.
- Bootstrap. Het is het meest populaire raamwerk voor adaptieve lay-out dat kant-en-klaar is en snel is verbonden met percelen, waardoor het efficiënt "mobiel" wordt - zodat het correct wordt weergegeven op telefoons, tablets, computers, laptops. Daarnaast bevat het ontwerpstijlen voor veel elementen van moderne sites: knoppen, vormen, pop-ups, navigatiepanelen.
- Novi bouwer. Het verscheen nog niet zo lang geleden op de markt, maar verklaarde zich een serieuze speler. Zoals u begrijpt, is dit een krachtige bouwer met een pakket functies waarmee gebruikers snel een pagina kunnen bouwen en deze via internet beschikbaar kunnen stellen. Tegelijkertijd is Novi-builder handig voor beginners, omdat ze de database visueel kunnen bewerken en professionele ontwikkelaars met de code kunnen werken via de ingebouwde editor. De gebruiker krijgt toegang tot verschillende elementen, plug-ins, functies, een handige visuele HTML-editor. Dit alles geeft vrijheid om in commerciële ontwikkeling te zijn.
- JQuery. Het is een op JavaScript gebaseerd framework dat is ontworpen voor eenvoudige abstractie, geoptimaliseerd voor bruikbaarheid, stabiliteit en compatibiliteit tussen browsers. Het doet alles wat je doet met zijn voordeel, maar het kost minder moeite.
Wie moet een conceptwebsite maken
Bedrijven die bouw-, engineering-, projecteringsdiensten aanbieden, zullen aangenaam verrast zijn na het kopen van thema's. Dit is belangrijk en moet tot in de puntjes worden gepland.
Web drafting geeft een realistisch beeld van wat de campagne voorstelt. Maak met behulp van pagina's portfolio's, beoordelingen en voeg de benodigde gegevens toe om tevreden te zijn. Coole animatie en transitie zijn verwerkt in het pakket aan voordelen. Krijg een breed scala aan keuzes.
Het ontwerp is zeer schoon, gemakkelijk te begrijpen door bezoekers. Ontwikkelaars gebruiken een tekensite om hun aanwezigheid bij het bouwen en repareren van huizen te promoten. Klanten kunnen zien wat hij presenteert, contactgegevens vinden om een vergadering te boeken. U kunt 100% positief zijn over een succesvolle online aanwezigheid van degelijke praktische apparatuur of tekengereedschappen van architecten vanwege mooie patronen.
Aangezien een bedrijfssite een van de eerste dingen is die mensen tegenkomen bij het zoeken naar een bedrijf, zou dit unieke item helpen wachten op toekomstige klanten aan te trekken. Nette, geldige code en leesbare documentatie helpen bij het wijzigen van de oprichting van services. Test dit stijlvolle aanbod om het nieuwe online project te verbeteren, het een strakke uitstraling te geven en meer langverwachte gasten te genereren.
Hoe maak je een succesvolle tekenwebsite?
Nu is het tijd om u te vertellen over functies die uw klant zullen aanspreken en u zullen helpen bij het ontwikkelen van uw ontwerpwebsite.
#1 - Vervolgkeuzemenu
Dit interface-element vertegenwoordigt een tool die wordt weergegeven nadat de gebruiker heeft geklikt. Het is een menu-item dat een lijst met wijzigingen bevat om aan te geven. Naast de inhoud wordt een pijl weergegeven.
#2 - Google Maps en lettertypen
Een geweldige toevoeging toont de positie van uw organisatie op het gebied van cartografie. Laten we dingen doen zoals het instellen van meerdere aangepaste markeringen, categoriseren, zoeken naar locaties, aanwijzingen geven, een zichtbaar thema toevoegen voor een interactieve kaart om beter bij het project te passen. Lettertypen zijn op hun beurt zeer content vol afbeeldingen; laten we tekst er interessant uit laten zien. Dus als er hier Google-fans zijn, wees dan blij met dit voordeel.
#3 - Achtergrondvideo
Voeg verschillende video's toe met behulp van dit voordeel om verouderde inhoud te variëren.
#4 - Het parallax-effect
Dit concept wordt op veel gebieden gebruikt, met name in de astronomie en fotografie. Het verandert de schijnbare positie van een overwogen object ten opzichte van de verre achtergrond bij het veranderen van de kijkhoek. Een voorbeeld hiervan is hoe een persoon die per trein of auto reist vanuit het raam naar het landschap kijkt. Als je naar een willekeurige positie tegelijk kijkt, blijkt dat de hele zichtbare ruimte hierom draait.
#5 - Galerij
De functie is gemakkelijk te gebruiken voor een eenvoudige foto, maar sterk genoeg voor veeleisende fotografen, beeldend kunstenaars en professionals op het gebied van beeldbewerking. Voeg overal op een pagina een album toe om saaie tekst in te kleuren. Profiteer van de mogelijkheid om batchgewijs afbeeldingen te uploaden, metadata te importeren, toe te voegen/verwijderen/herschikken/sorteren, miniaturen te bewerken en galerijen te groeperen.
Veelgestelde vragen over het opstellen van websitesjablonen
Zijn het opstellen van websitesjablonen SEO-vriendelijk?
Natuurlijk. Het is een manier om sites te ontwikkelen die Google of andere browsers identificeren, pagina's analyseren op trefwoorden en deze tonen aan mensen die soortgelijke verzoeken hebben getypt. Hoe beter de strategie is, hoe meer het team zich aan het proces wijdt, hoe groter de kans dat het bovenaan de zoekmachines zal komen te staan.
Kan ik gratis websitesjablonen maken?
Krijg een geselecteerd item door een abonnement te kopen. Het kopen van levenslange toegang is lucratief; het is niet nodig om de benodigde dingen apart aan te schaffen. Houd er rekening mee.
Hebben het opstellen van websitesjablonen een werkend contactformulier?
Natuurlijk mag geen enkele site zonder. Als u geïnteresseerd bent of vragen wilt stellen, vul dan het eenvoudige contactformulier in, zorg ervoor dat u zo snel mogelijk verbinding maakt met de werknemer van het bedrijf.
Zijn het opstellen van websitesjablonen geoptimaliseerd voor snelheid?
Snel werken zonder glitches is de sleutel tot succes omdat niemand het leuk vindt om een site te bezoeken. Professionals zweten regelmatig over verbetering voor comfort in gebruik.
